|
<< Click to Display Table of Contents >> Navigation: »No topics above this level«
|
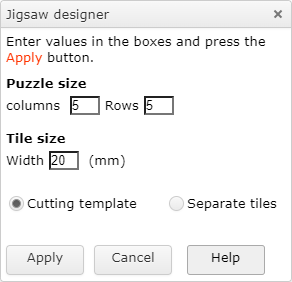
This button on the top toolbar shows a pop-up dialog box where you can design jigsaws.

Cutting template

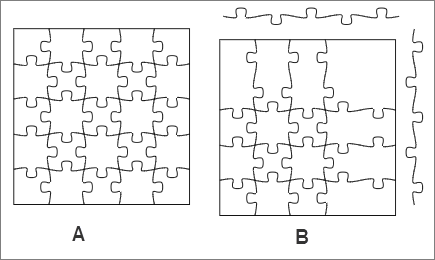
This is a grouped shape composed of separate horizontal and vertical paths that define the pieces (A). NB the pieces are not closed shapes, so they can't be filled with different colours. In (B) the jigsaw has been un-grouped and the paths moved.
This is intended for use with a laser cutter, so that lines are cut only once.
![]() You can use this tool to modify the lines in the un-grouped jigsaw. This is best done with the grid snap turned off.
You can use this tool to modify the lines in the un-grouped jigsaw. This is best done with the grid snap turned off.
Separate tiles

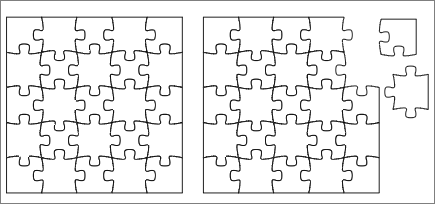
This is a grouped shape composed closed paths that define the individual tiles.
If the jigsaw is un-grouped, the individual pieces can be separated.

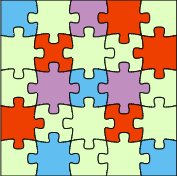
The individual tiles can be filled with different colours as shown on the left. There is no need to un-group the jigsaw to do this.
Make sure that the jigsaw is not selected, then choose a fill colour from the palette on the right.
![]() Use the flood fill tool to click in the individual tiles.
Use the flood fill tool to click in the individual tiles.