
This panel is located on the right tool bar and will only be active when one text item and one path are selected.
The text can be arranged in four different ways, as indicated on the buttons.
You can fit the text to any path, but it works best with circles and ellipses.

The text and the path can be placed anywhere.
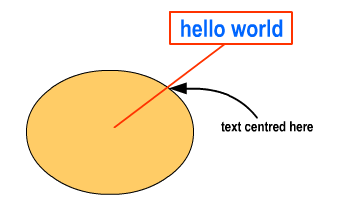
The final position of the text is where a line drawn from the centre of the text to the centre of the path crosses the boundary.

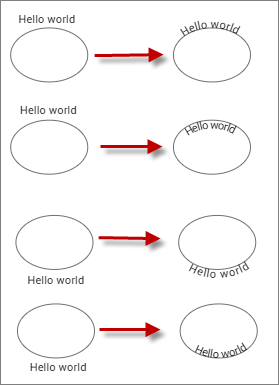
The picture shows the result of the 4 options when applied to an ellipse.
Notice that to place the text at he bottom of the ellipse you need to start with the text under the ellipse. If you don't do this, the text will still be fitting to the path but it will be upside down.